Transition plugin and Modal plugin
What is a plugin ?
Plug in is a small piece of software which is added to extend the functionality of existing software. Plug in allows browsers to show additional contents which are not basically displayed. An example of plug in is Macromedia flash player which allows browsers to display some animation on screen.
Transition plugin
Transition plugin provides simple transition effects. If we want to include the transition functionality then we need transition.js along with other js files. This plug-in is a basic helper for transitionEnd events as well as CSS transitions. Some examples of these plug in is as follows,
- Sliding and fading of modals.
- Fading out tabs.
- Fading out alerts.
- Sliding panes. Etc.
Modal plugin
Modal is a child window which depends on its parent window. The use of this plug in is to display contents from a different source without leaving the parent window. You need modal.js to use this plugin along with other js files. Use of modal plugin in following ways
- Via data attribute : Set attribute data-toggle = ‘modal’ as button or link and data-target = #identifier to target the specific modal.
- Via Javascript : $('#identifier').modal(options) Using this single line you can call any specific modal with id = #identifier.
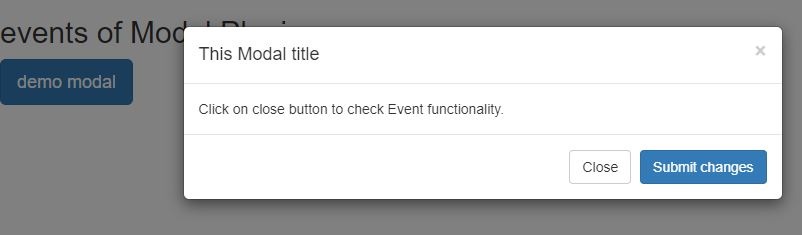
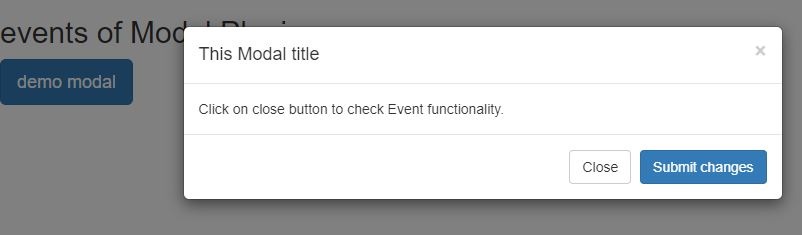
<h2> events of Modal Plugin</h2>
<button class = "btn btn-primary btn-lg" data-toggle = "modal" data-target = "#myModal">
demo modal
</button>
<div class = "modal fade" id = "myModal" tabindex = "-1" role = "dialog"
aria-labelledby = "myModalLabel" aria-hidden = "true">
<div class = "modal-dialog">
<div class = "modal-content">
<div class = "modal-header">
<button type = "button" class = "close" data-dismiss = "modal" aria-hidden = "true">
×
</button>
<h4 class = "modal-title" id = "myModalLabel">
This Modal title
</h4>
</div>
<div class = "modal-body">
Click on close button to check Event functionality.
</div>
<div class = "modal-footer">
<button type = "button" class = "btn btn-default" data-dismiss = "modal">
Close
</button>
<button type = "button" class = "btn btn-primary">
Submit changes
</button>
</div>
</div>
</div>
</div>
<script>
$(function () { $('#myModal').modal('hide')})});
</script>
<script>
$(function () { $('#myModal').on('hide.bs.modal', function () {
alert('Hey, I heard you like modals...');})
});
</script>
OUTPUT :