Dropdown plugin and scrollspy plugin
Dropdown plugin and scrollspy plugin
Dropdown:
Modify content overlays to display link lists and more with the Bootstrap dropdown plugin.
Overview:
Downloads are flexible, context overlay to display link lists and more. Built with the JavaScript plugin for Bootstrap installed. They are converted by clicking, not by moving upwards; this is a deliberate design decision.
The download is built on a third-party library, Popper.js, which provides flexible positioning and viewing hole detection. Be sure to install popper.min.js before JavaScript for Bootstrap or use bootstrap.bundle.min.js / bootstrap.bundle.js which contains Popper.js. Popper.js is not used for placing drop-downs in navbles although a variable position is not required.
If you are building our JavaScript source, it requires util.js.
How to Build Scrollspy?
The following example shows how to create scrollspy:
For example
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<style>
body {
position: relative;
}
#section1 {padding-top:50px;height:500px;color: #fff; background-color: #d65184;}
#section2 {padding-top:50px;height:500px;color: #fff; background-color: #faf73a;}
#section3 {padding-top:50px;height:500px;color: #fff; background-color: #ba4ddb;}
</style>
</head>
<body data-spy="scroll" data-target=".navbar" data-offset="50">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myNavbar">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Knowledge 2life</a>
</div>
<div>
<div class="collapse navbar-collapse" id="myNavbar">
<ul class="nav navbar-nav">
<li><a href="#section1">Section 1</a></li>
<li><a href="#section2">Section 2</a></li>
<li><a href="#section3">Section 3</a></li>
</ul>
</div>
</div>
</div>
</nav>
<div id="section1" class="container-fluid">
<h1>Section 1</h1>
<p>Try to scroll this section .</p>
<p>look at the navigation bar! </p>
</div>
<div id="section2" class="container-fluid">
<h1>Section 2</h1>
<p>Try to scroll this section .</p>
<p> look at the navigation bar! </p>
</div>
<div id="section3" class="container-fluid">
<h1>Section 3</h1>
<p>Try to scroll this section .</p>
<p>look at the navigation bar! </p>
</div>
</body>
</html>
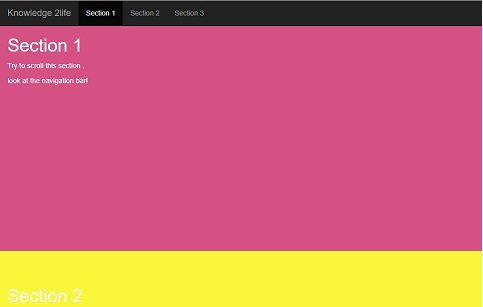
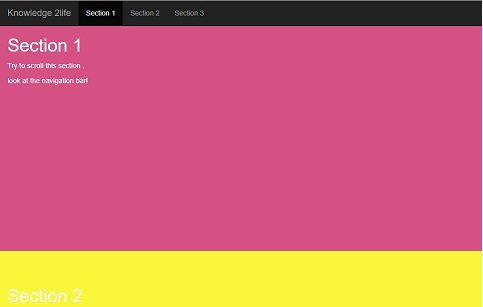
OUTPUT :

Example Explained
Add data-spy = "scroll" to the element to be used as a scrolling area (usually this is the
element).
Then add a data target attribute with the id or class name of the navigation bar (.navbar). This is to ensure that the navbar is connected to the scrolling area.
Note that the scripts must match the ID of the links within the navbar list items (< div id = "section1" > is similar to < a href="#section1" >).
The optional data-offset identifier specifies the number of pixels that must be removed from the top when calculating the scroll area.
This is useful if you feel that links in the navbar are changing the status of the device too soon or too early if you are jumping on scratches. Default is 10 pixels.
Example of Dropdown plugin
<nav class = "navbar navbar-default" role = "navigation">
<div class = "navbar-header">
<a class = "navbar-brand" href = "#">Knowledge 2life</a>
</div>
<div id = "myexample">
<ul class = "nav navbar-nav">
<li class = "active"><a href = "#">python</a></li>
<li class = "dropdown">
<a href = "#" class = "dropdown-toggle">Java <b class = "caret"></b></a>
<ul class = "dropdown-menu">
<li><a id = "action-1" href = "#">identifier</a></li>
<li><a href = "#">modifier</a></l>
<li class = "divider"></li>
<li><a href = "#">Separated link</a></li>
</ul>
</li>
</ul>
</div>
</nav>
<script>
$(function(){
$(".dropdown-toggle").dropdown('toggle');
});
</script>
OUTPUT :