Bootstrap typography and code
In its default font stack, Bootstrap includes Helvetica Neue, Helvetica, Arial, and sans-serif. You may use Bootstrap's typography feature to construct headings, paragraphs, lists, and other inline components. Let's have a look at each of these in the sections below.
Headings
Bootstrap is used to layout all HTML headings (h1 to h6).
<h1>h1. knowledge 2life</h1>
<h2>h2. knowledge 2life</h2>
<h3>h3. knowledge 2life</h3>
<h4>h4. knowledge 2life</h4>
<h5>h5. knowledge 2life</h5>
<h6>h6. knowledge 2life</h6>
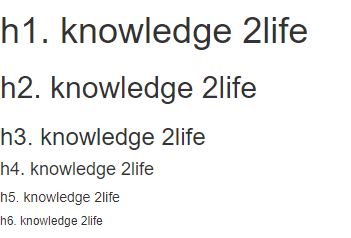
OUTPUT :

Inline Subheadings
To create an inline subheading for any of the headers, simply wrap any of the elements in a tiny> tag or use the.small class to get smaller text in a lighter colour.
Lead Body Copy
Add class = "lead" to a paragraph to emphasise it. You'll get a larger font size, lighter weight, and a greater line height as a result of this.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="viewport" content="width=device-width,initial-scale=1,shrink-to-fit>">
<title> bootstrap</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<style media="screen">
.lead {
color: rgb(0, 153, 255);
}
.lead::first-line {
font-size: 150%;
background-color: rgb(247, 213, 235);
color: rgb(36, 105, 36);
}
</style>
</head>
<body>
<div class="container">
<div class="col-md-12">
<h1><b>
<span style="color:rgb(206, 44, 33)">
Knowledge
</span>2
<span style="color:rgb(206, 44, 33)">
life
</span>
</b>
</h1>
<p class="lead">
Welcome to www.Knowledge2life.com<br>
Knowledge2life is a platform provides free access to learn all the software
technologies such as Java, php, spring, hibernate, MySQL, android, JavaScript, ...
</p>
<hr style="height: 2px; border-width: 0;
color: rgb(61, 33, 33); background-color:rgb(92, 57, 57)">
<p style="color:rgb(1, 31, 31)">
Knowledge2life is a platform provides free access to learn all the software
technologies such as Java, php, spring, hibernate, MySQL, android, JavaScript, ...
</p>
<hr style="height: 2px; border-width: 0;
color:gray; background-color:gray">
</div>
</div>
</body>
</html>
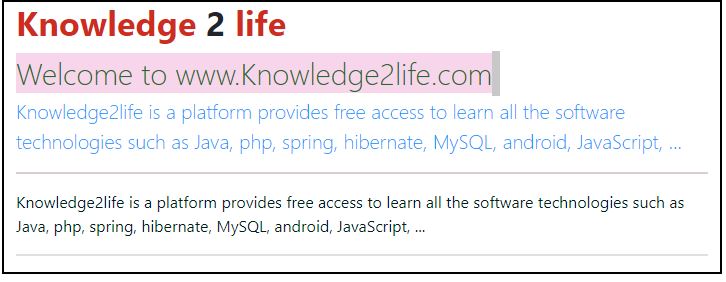
OUTPUT :

Emphasis
The default emphasis tags in HTML are tiny>, which makes text 85 percent the size of the parent, strong>, which emphasises a text with a higher font-weight, and em>, which emphasises italicised text.
<small>This content is small tag</small><br>
<strong>This content is strong tag</strong><br>
<em>This content is within tag and is rendered as italics</em><br>
<p class = "text-center">Center aligned text.</p>
<p class = "text-left">Left aligned text.</p>
<p class = "text-right">Right aligned text.</p>
<p class = "text-muted">This content is muted</p>
<p class = "text-primary">This content carries a primary class</p>
<p class = "text-danger">This content carries a danger class</p>
OUTPUT :

Abbreviations
The HTML abbr> element is used to mark up abbreviations or acronyms such as WWW or HTTP. When you hover over an abbr> element, Bootstrap adds a faint dotted border around the bottom and shows the full text (as long as the content is added to the abbr> title attribute). Add.initialism to.abbr> to get a little reduced font size.
<p><abbr title="attribute">attribute</abbr></p>
<p><abbr title="HyperText Markup Language" class="initialism">HyperText Markup Language</abbr></p>
OUTPUT :

Addresses
You can show contact information on your web page by using the address> tag. You'll need to use Tags to add line breaks to the contained address content because the address> defaults to display: block.
<div class="container">
<div class="row">
<div class="col-md-4">
<address>
<strong>Example Inc.</strong><br>
4321 Example Street<br>
Myanmar, Example 1234<br>
<abbr title="Phone">P:</abbr> (123) 654-9870
</address>
</div>
</div>
</div>
OUTPUT :

Blockquotes
Any HTML content can be wrapped in the default blockquote> tag. Other methods include using the class.pull-right to right-align the blockquote and adding a tiny> tag to identify the quote's source.
<blockquote class="blockquote">
<p class="mb-0">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Mollitia modi facere distinctio aliquid placeat commodi illo velit laboriosam minus consequuntur libero dolores,
ratione beatae laborum dolorum tempore sapiente dolore quasi.
</blockquote>
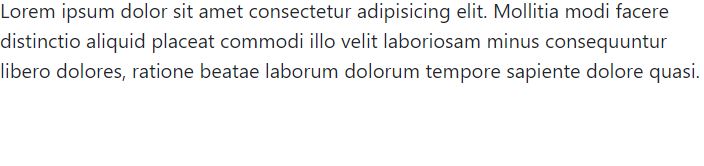
OUTPUT :

Lists
- Ordered lists, unordered lists, and definition lists are all supported by Bootstrap.
- Ordered lists An ordered list is one in which the items are listed in a specific order and are preceded by numbers.
- Unordered lists An unordered list is one that has no particular order and is typically formatted with bullets. If you don't want the bullets to show, use the class.list-unstyled to disable the styling. The class.list-inline can also be used to put all list items on a single line.
- Definition lists Each list item can have both the dt> and dd> elements in this form of list. dt> stands for definition term, and this is the term (or phrase) that is being defined, just like in a dictionary. As a result, the dd> becomes the definition of the dt>. Using the class dl-horizontal, you can make terms and descriptions in dl> line up side by side.
<h4>Example of UnOrdered List</h4>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<h4>Example of Unstyled List</h4>
<ul class = "list-unstyled">
<li>list 1</li>
<li>list 2</li>
<li>list 3</li>
</ul>
<h4>Example of Inline List</h4>
<ul class = "list-inline">
<li>list 1</li>
<li>list 2</li>
<li>list 3</li>
</ul>
<h4>Example of Definition List</h4>
<dl>
<dt>Description 1</dt>
<dd>list 1</dd>
<dt>Description 2</dt>
<dd>list 2</dd>
</dl>
<h4>Example of Horizontal Definition List</h4>
<dl class = "dl-horizontal">
<dt>Description 1</dt>
<dd>list 1</dd>
<dt>Description 2</dt>
<dd>list 2</dd>
</dl>
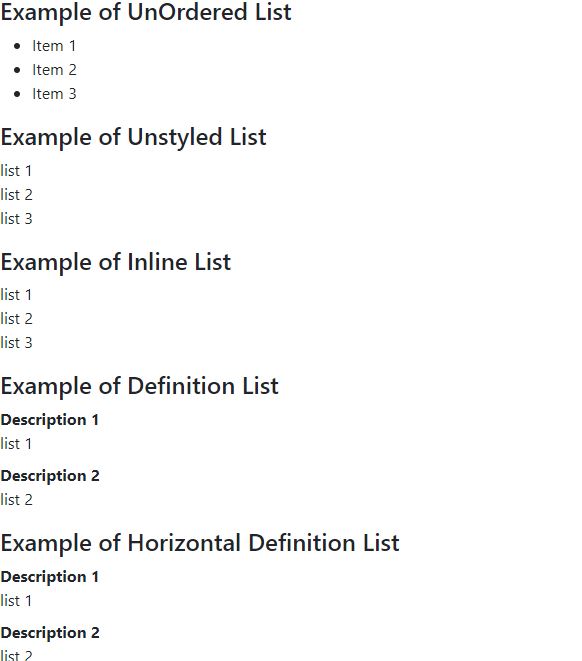
OUTPUT :

CODE
You may use Bootstrap to display code in two distinct ways.
- The code> tag is the first. The code> element should be used if you're going to display code inline.
- The pre> tag is the second. The pre> tag should be used if the code has to be presented as a separate block element or if it includes numerous lines.
codeblock:
<pre><code>&lt;p&gt;Sample text here...&lt;/p&gt;
&lt;p&gt;And another line of sample text here...&lt;/p&gt;
</code></pre>
inline:
For example, <code>&lt;section&gt;</code> should be wrapped as inline.
OUTPUT :