What is bootstrap ?
Bootstrap is a framework provided by CSS. This framework is responsive and mobile friendly. It contains CSS and JavaScript features. It is a front-end development framework. Bootstrap is a powerful framework and collection of HTML, CSS and JavaScript which is used to build web pages and web applications. It is a free open-source framework.
What is a panel?
In the bootstrap panel is a bordered box which contains some padding around other elements. It is used when we want to put some DOM components in a web page. Class panel is used in
tag which creates the bootstrap panel. The contents in the panel have a panel-body class. Panel has three parts.
- Panel header
- Panel content
- Panel footer
Panel group is used to group the panels. We can use panel group in
tag.
<div class="container">
<div class = "panel panel-default">
<div class = "panel-heading">
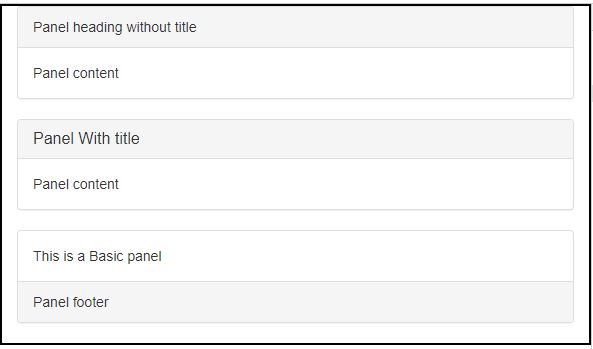
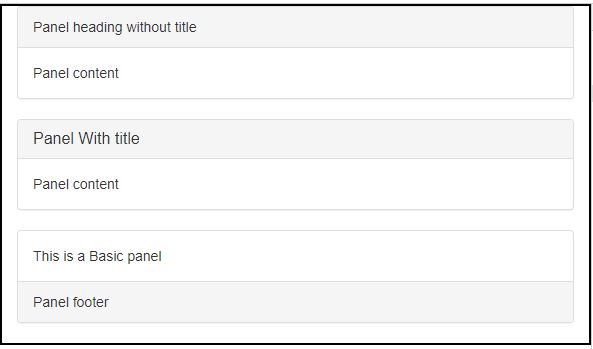
Panel heading without title
</div>
<div class = "panel-body">
Panel content
</div>
</div>
<div class = "panel panel-default">
<div class = "panel-heading">
<h3 class = "panel-title">
Panel With title
</h3>
</div>
<div class = "panel-body">
Panel content
</div>
</div>
<div class = "panel panel-default">
<div class = "panel-body">
This is a Basic panel
</div>
<div class = "panel-footer">Panel footer</div>
</div>
</div>
OUTPUT :

What are wells?
Wells are also the same as panels. For giving some attention to some specific contain wells are used. Basically, well class adds a rounded border around an element, with grey background and some padding. We can change the size of wells. well-sm give small size while. well-lg give large size.
E.g.
<div class="container">
<div class = "well well-lg">Hi, am in large well !!</div>
<div class = "well well-sm">Hi, am in small well !!</div>
</div>
OUTPUT :