Adding labels and images to view
Adding labels and images to view
Note: all properties of Views can be applied to both images and labels used as subviews
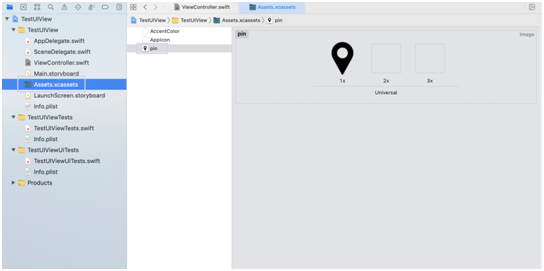
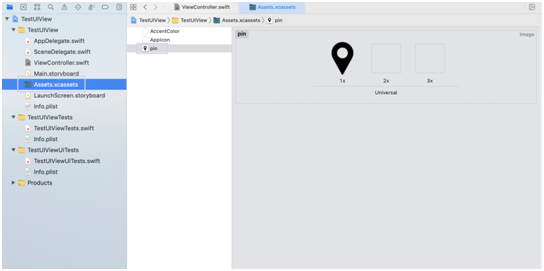
To use images either use SF symbols or import your own in the assets.xcassets folder accessible from the left hand side of the screen.
Note:
You can use buttons just as shown under SwiftUI buttons

Code:
.import UIKit
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
view.backgroundColor = UIColor.lightGray
let newView = UIView(frame: CGRect(x: 10, y: 100, width: 300, height: 80))
newView.backgroundColor = UIColor.blue
view.addSubview(newView)
newView.layer.cornerRadius=30
newView.layer.borderWidth=3
newView.layer.borderColor = UIColor.white.cgColor
let banner = UILabel(frame: CGRect(x: 20, y: 20, width: 100, height: 30))
banner.text = "Hello"
newView.addSubview(banner)
let picture = UIImageView(frame: CGRect(x: 100, y: 100, width: 60, height: 60))
picture.image = UIImage(named : "pin")
picture.contentMode = .scaleAspectFit
newView.addSubview(picture)
}
}
Output: