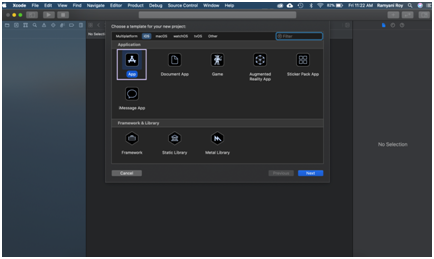
Launch a new project in Xcode from the Launchpad on your Mac. You should see the welcome screen as shown below.



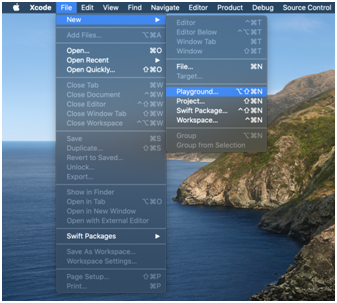
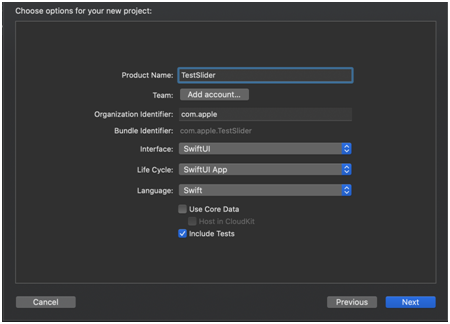
The dialog that pops up allows you to choose a template for your project. For the purposes of this article choose “App” under “Application.”



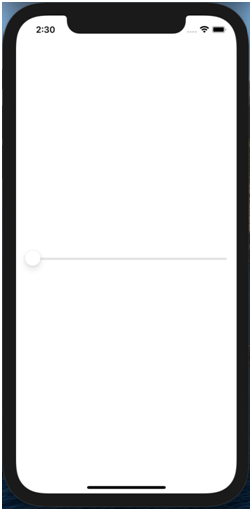
In the canvas, next to the code editor, click Resume to display the preview. If it isn’t visible, go to Editor and click Editor and Canvas to view it.
From the left hand side of the window, select ContentView.swift and you can create a simple slider using the following piece of code
Here “Value” is the variable that stores the value entered.