Launch a new project in Xcode from the Launchpad on your Mac. You should see the welcome screen as shown below.



The dialog that pops up allows you to choose a template for your project. For the purposes of this article choose “App” under “Application.”

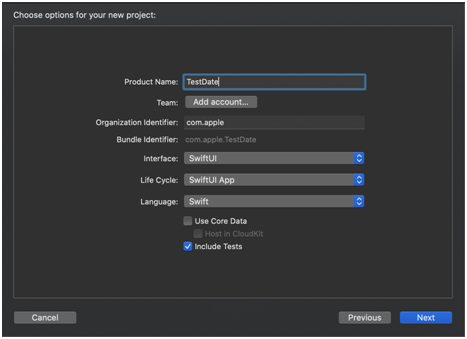
The following dialog box opens up. Here you can name the project TestStepper, choose the type of interface as “SwiftUI” and select the Life Cycle as “SwiftUI App” & finally the language you want to continue in as “Swift”.

Finally, choose where you’d like to save the file and click create.

In the canvas, next to the code editor, click Resume to display the preview. If it isn’t visible, go to Editor and click Editor and Canvas to view it.
From the left hand side of the window, select ContentView.swift and you can create a simple date picker using the following piece of code
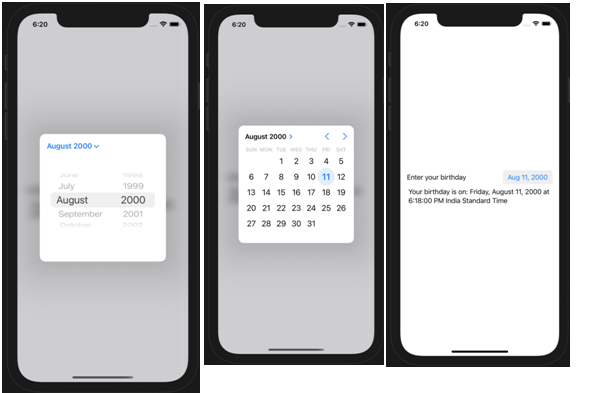
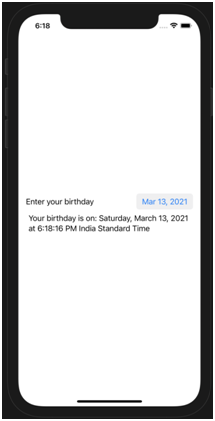
Creating the most basic form of a Date Picker
This is the first screen we see

Creating the most basic form of a Date Picker
On clicking on the date, a calendar pops up, and we can change the date and its reflected in the output text below.