TextField requires a label and a binding value so we need to pass a placeholder string and a binding to the variable @State, which will store the value entered.
Here “password” is the variable that stores the value entered.
Creating the Simplest Form of a TextField: Using the two closures - onEditingChanged and onCommit callbacks
The onEditingChanged property informs your app when the user begins or ends editing the text. The onCommit property executes when the user commits their edits and taps return.
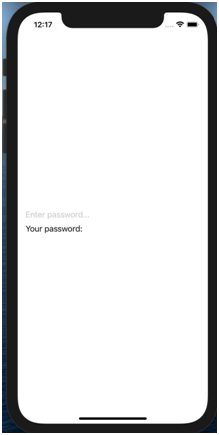
On running this code, we can see that entering our password actually stores it in the variable “password” that is being displayed in the next line.