You can add images to your stepper’s text using your own assets or using SF Symbols
Code:
var body: some View {
Stepper(value: $amount) {
HStack {
Text("Amount: \(amount, specifier:"%.2f")")
Image(systemName: "dollarsign.circle")
}
}
}
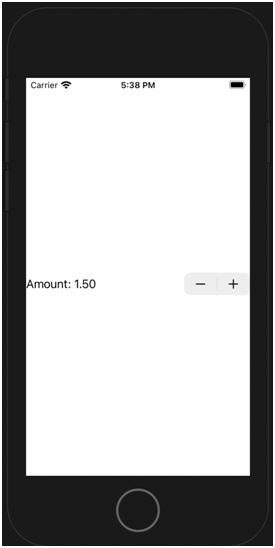
Output:

Tip:
A cleaner way to write the Stepper code is by declaring the variable before declaring the stepper. Example-
Code:
struct ContentView: View {
@State private var amount = 1.0
var body: some View {
VStack {
Stepper("Amount: \(amount, specifier:"%.2f")", value: $amount, in: 1...5, step: 0.5)}
}}
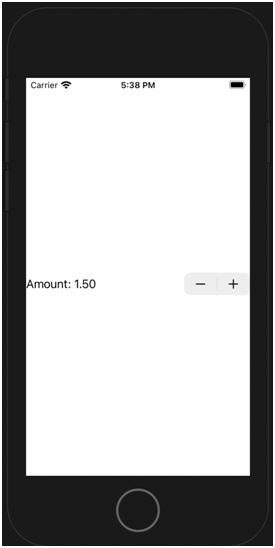
As-
struct ContentView: View {
@State private var amount = 1.0
var body: some View {
VStack {
Stepper("Amount: \(amount, specifier:"%.2f")", value: $amount, in: 1...5, step: 0.5)}
}}
Additional ways to use steppers:
Steppers can be used to navigate arrays.
They can also be used to modify sizes of different elements.