Creating Segmented Control menu
Creating Segmented Control menu
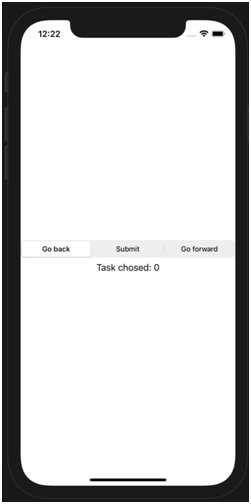
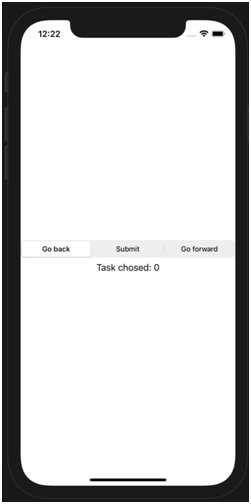
Creating the most basic form of a Segmented Control menu A text line shows the tag of the task selected
Code:
struct ContentView: View {
@State private var Task = 0
var body: some View {
VStack {
Picker("Task to perform", selection: $Task, content: {
Text("Go back").tag(0)
Text("Submit").tag(1)
Text("Go forward").tag(2)
})
.pickerStyle(SegmentedPickerStyle()) // <1>
Text("Task chosed: \(Task)")
}
}
}
Output:

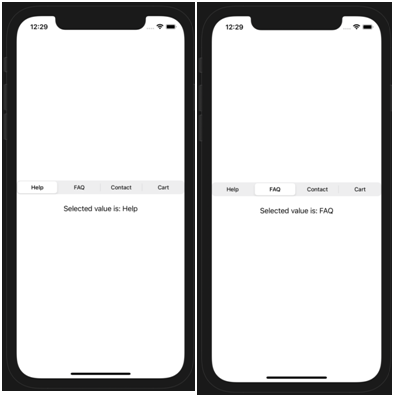
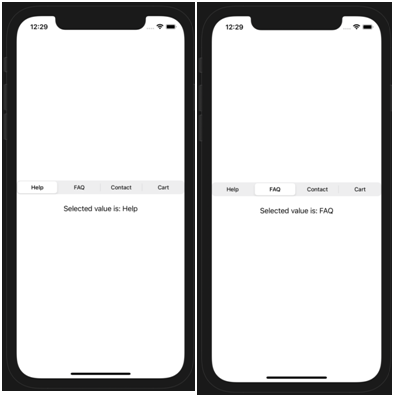
Creating an array of options (specially when the number of segments increase):
Code:
struct ContentView : View {
@State private var task = 0
@State private var taskname = ["Help","FAQ","Contact","Cart"]
var body: some View {
VStack {
Picker("Menu", selection: $task) {
ForEach(0 ..< taskname.count) { index in
Text(self.taskname[index]).tag(index)
}
}
.pickerStyle(SegmentedPickerStyle())
Text("Selected value is: \(taskname[task])").padding()
}
}
}
Output: